Blog
01.02.2019
Kurs edytora Gutenberg WordPress 5
Darmowy kurs video nowego edytora Gutenberg w WordPressie 5. Kurs składa się z kilkunastu odcinków, w których dokładnie przedstawiam niuanse bloków edytora. Ten kurs to opracowanie dla osób, które miały już styczność ze starym WordPressem i potrzebują poznać nowe zasady edycji treści w WordPress.

Kurs edytora Gutenberg WordPress 5
Wstęp do kursu
Spis wszystkich odcinków:
- Wstęp - ogólne informacje o edytorze.
- Lekcja 1 - Konfiguracja i podstawowe bloki.
- Lekcja 2: Jak podzielić treść na dwie kolumny i dodać odstęp między blokami.
- Lekcja 3: Jak wstać obrazek lub tekst z obrazkiem w tle.
- Lekcja 4: Jak dodać galerie zdjęć.
- Lekcja 5: Jak wstawić filmik z YouTube lub innych serwisów hostingu video.
- Lekcja 6: Jak wstawić muzykę lub pliki dokumentów do pobrania.
- Lekcja 7: Jak dodać listę wypunktowaną lub numerowaną.
- Lekcja 8. Jak wstawić własny kod html.
- Lekcja 9: Jak wstawić tabelę.
- Lekcja 10: jak wstawić ładnie wyglądający cytat.
- Lekcja 11: Jak podzielić treść artykułu na numerowane podstrony.
- Lekcja 12: Jak dodać przycisk wezwania do działania.
- Lekcja 13: Standardowe widgety oraz shortcode w nowym edytorze.
- Lekcja 14: jak osadzić ramki z serwisów społecznościowych w treści podstrony.
Opis kursu video
Pojawił się nowy edytor Gutenberg i dzięki niemu WordPress zyskał wiele urozmaiceń we wprowadzaniu treści do podstron. Daje to chociażby możliwość ustawiania tekstu w dwóch kolumnach czy wprowadzania do treści podstrony niestandardowych elementów typu filmy z YouTube.
To co najważniejsze że interfejs jest dość intuicyjny, wydajny i bezpieczny bo funkcjonuje za pomocą bloków zamieszczanych w treści podstron. Dzięki temu nie rozrasta nam się baza danych jak w przypadku wielu wtyczek do custom-izowania treści.
Ten kurs jest dla osób, które miały już styczność z poprzednim WordPressem, ale nie wymaga wiedzy programistycznej. Dodatkowe informacje o szkoleniu:
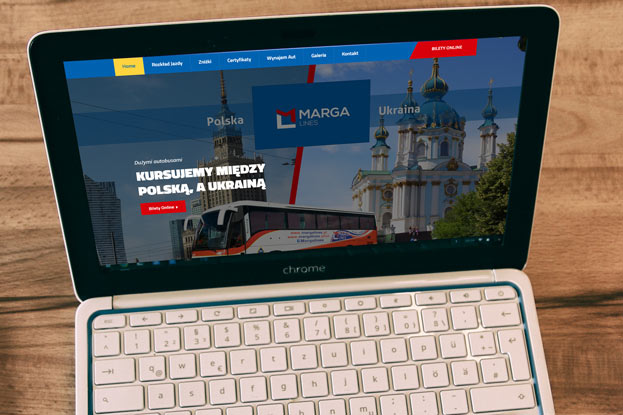
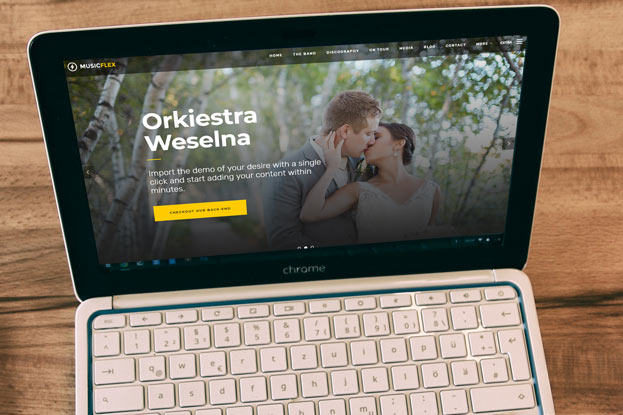
W kursie wykorzystałem szablon Screenr z oficjalnego repozytorium WordPress: link do szablonu Screenr
Pamiętajcie, że nie wszystkie funkcjonalności będą działać w Waszym szablonie niekiedy potrzebna może być pomoc programisty.
Podobne rozwiązania można było kiedyś uzyskać dzięki wtyczkom tzw page builder`om: przykłady page bulderów
Jedynak były one w moim odczuciu mniej wydajne i bezpieczne dla strony niż nowy Gutenberg - edytor wbudowany w rdzeń Wordpress-a.
Wady wtyczek to miedzy innymi:
- Wtyczka może kiedyś przestać być wspierana przez autora
- wtyczki na ogół bardziej obciążają bazę danych co może spowolnić z czasem działanie witryny
- W repozytorium WordPress znajduje się wiele niesprawdzonych wtyczek, które mogą zawierać poważne luki bezpieczeństwa.
Opublikowane odcinki
Lekcja 1: Konfiguracja i podstawowe bloki.
W tym odcinku kursu online:
- jak wygląda interfejs edytora Gutenberg ?
- Jak działają bloki w Gutenbergu?
- Podstawowe funkcjonalności bloków Gutenberga:
- jak zmieniać kolejność bloków
- jak podejrzeć kod HTML bloku
- jak wyświetlić i nawigacje po blokach w edytorze
- Jak zarządzać stylami bloków.
Lekcja 2: Jak podzielić treść na dwie kolumny i dodać odstęp między blokami.
W tym odcinku kursu online
W tym odcinku omówimy szczegółowo zagadnienie kolumn.
Ponadto zaprezentuję blok o nazwie "odstęp" by pokazać jak dodać odstęp między blokami oraz poziomą linię czyli znacznik hr.
Lekcja 3: Jak wstać obrazek lub tekst z obrazkiem w tle.
W tym odcinku kursu online
W tym odcinku zobaczysz jak dodać zdjęcie w nowym edytorze Gutenberg w WordPress-ie 5. Pokażę też jak przesyła się zdjęcia do biblioteki mediów.
Tutaj prezentuje również jak można pozyskać darmowe zdjęcia na licencji CC GNU, z serwisu pixabay.com.
Lekcja 4: Jak dodać galerie zdjęć.
W tym odcinku kursu online
Wstawiamy galerię zdjęć do WordPress, omawiam przy tym różne możliwości związane z tym procesem dzięki nowemu edytorowi Gutenberg.
Lekcja 5: Jak wstawić filmik z YouTube lub innych serwisów hostingu video.
W tym odcinku kursu online
Opowiadam, czy warto wstawiać filmów bezpośrednio na swój hosting oraz jak łatwo to zrobić jeśli wstawimy je wcześniej na serwisy typu YouTube czy Facebook.
Ponadto poznasz ciekawe rozwiązania w WordPress 5, które pozwalają wygodnie embed-ować wideo z innych portali na swoją stronię internetową
Lekcja 6: Jak wstawić muzykę lub pliki dokumentów do pobrania.
W tym odcinku kursu online
Tutaj pokażę Ci dostępne opcje umieszczania plików na stronie i przetestuje je z szablonem Screener pobranym z repozytorium WordPress.
Pochylimy się nad:
- wstawieniem plików audio (mp3) wraz z obsługą odtwarzania.
- wstawieniem dokumentów typu pdf oraz rożnymi konfiguracjami dla pobierania ich. Tak samo działa to również dla innych formatów np: *.doc, *.xls itp.
Lekcja 7: Jak dodać listę wypunktowaną lub numerowaną.
W tym odcinku kursu online
Omawiam tutaj zagadnienia związane z listą wypunktowaną oraz numerowaną.
Jak robić wcięcia.
Jak ustawiać hierarchię listy.
Lekcja 8. Jak wstawić własny kod html.
W tym odcinku kursu online
WordPress 5 przyniósł ułatwienia w związku z dodawaniem kodu własnego kodu html na stronie.
Pokażę tutaj zarówno jak wstawiać kod do celów prezentacyjnych oraz wykonawczych.
W ramach ćwiczeń wstawimy sobie kod mapy Google na stronę oraz prosty kod JavaScript jako przykład wyświetlający alert z komunikatem.
Lekcja 9: Jak wstawić tabelę.
W tym odcinku kursu online
Poznacie jak zarządzać wierszami i kolumnami oraz wyświetlać tabelę w różnych stylach wizualnych.
Lekcja 10: jak wstawić ładnie wyglądający cytat.
W tym odcinku kursu online
W Gutenbergu istnieją dwa rodzaje bloków związanych z cytatami:
- cytat
- wyróżniony cytat
W tym odcinku o tym jakie mają opcje wyświetlania oraz inne ciekawostki.
Lekcja 11: Jak podzielić treść artykułu na podstrony.
W tym odcinku kursu online
W nowym WordPressie chodzi o blok o nazwie podział strony pojawił się blok o nazwie podział strony i dzięki niemu można podzielić treść na kilka numerowanych podstron.
W tym odcinku szkolenia dowiesz się jak to działa.
Lekcja 12: Jak dodać przycisk wezwania do działania.
W tym odcinku kursu online
Przycisk wezwania do działania z to przycisk zachęcający do wykonania czynności, do której chcemy zachęcić użytkowników naszej strony. Na przycisku zwykle umieszcza się krótkie komunikaty typu: zamów teraz lub skontaktuj się z nami. Jest to powszechna stosowana idea, która w języku angielskim nazywa się "call to action".
W tym odcinku dowiesz się jak wstawić taki przycisk na swoją stronę.
Lekcja 13: Standardowe widgety oraz shortcode.
W tym odcinku kursu online
Wordpress 5.0 w standardzie dostarczył nam widgety:
- Kategorie
- Shortcode
- Archiwa
- Ostatnie wpisy
- Ostatnie komentarze.
W tym odcinku dowiesz się do czego służą oraz jak ich używać.
Lekcja 14: Jak osadzić ramki z social mediów w treści strony.
Wordpress 5 pozwala w automatyczny sposób, bez potrzeby wklejania kodu, osadzić treści z ponad 30 serwisów społecznościowych:
Oto ich lista:- YouTube
- Slideshare
- WordPress
- Screencast
- TED
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Funny or Die
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- ReverbNation
- Scribd
- SmugMug
- Speaker Deck
- Tumblr
- VideoPress
- WordPress.tv
Proces działa bardzo szybko, wystarczy znaleźć link do konkretnego zasobu w tych serwisach i wkleić go do edytora, który sam rozpozna jego adres i przygotuje ramkę by wyświetlić ją na naszej stronie.
Zobaczcie sami jak to proste!
Oceń artykuł:
przydatny trudno powiedzieć bezwartościowy
Kategorie wpisów na blogu
Najnowsze wpisy
Szukasz specjalisty od projektowania stron?
skorzystaj z naszych usług!
Tworzenie stron internetowych